Je hebt een website met een overzichtelijke structuur, grote kopteksten, duidelijke CTA’s en een (volgens jou) aantrekkelijke tekst. Toch merk je na verloop van tijd dat gebruikers niet de gewenste acties ondernemen die van tevoren zijn vastgesteld. Maar wat is hier de oorzaak van? Om antwoord te krijgen op deze vraag is het analyseren van data voor het verbeteren van je webdesign onmisbaar.
Data en webdesign
Een webdesign wordt ontworpen op basis van aannames. Hoe gebruikers reageren op het design is immers vooraf niet te voorspellen. Door gebruikersdata te meten en te analyseren kan achterhaald worden of het webdesign aansluit bij de verwachtingen van de gebruikers. Zodoende kunnen weloverwogen beslissingen genomen worden om verbeteringen door te voeren in het webdesign.
Waardevolle data voor webdesigners
Data die waardevol zijn voor webdesigners zijn onder andere de:
- Bouncepercentages
- Uitstappercentages
- Doorklikratio's
- Conversieratio's
- Gemiddelde tijd op pagina's
- Scroll percentages
Inzicht in gebruikersproblemen
Met deze data kan inzicht worden vergaard in de belangrijke (verborgen) gebruikersgegevens over problemen met de bruikbaarheid van de website. Een oorzaak van een laag conversieratio kan bijvoorbeeld zijn dat gebruikers niet voldoende getriggerd worden om de gewenste actie uit te voeren.
Door verbeteringen door te voeren en te analyseren kom je erachter of er betere resultaten worden geboekt door belangrijke elementen als CTA’s of formulieren anders te plaatsen, een andere kleur te geven of te voorzien van andere content.
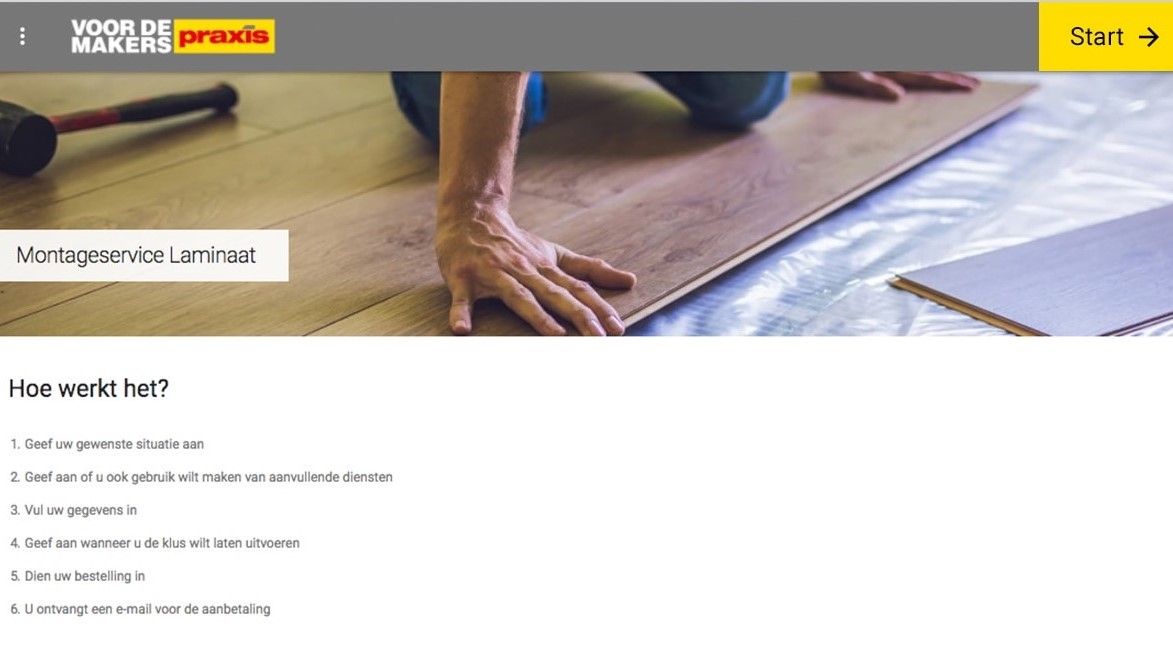
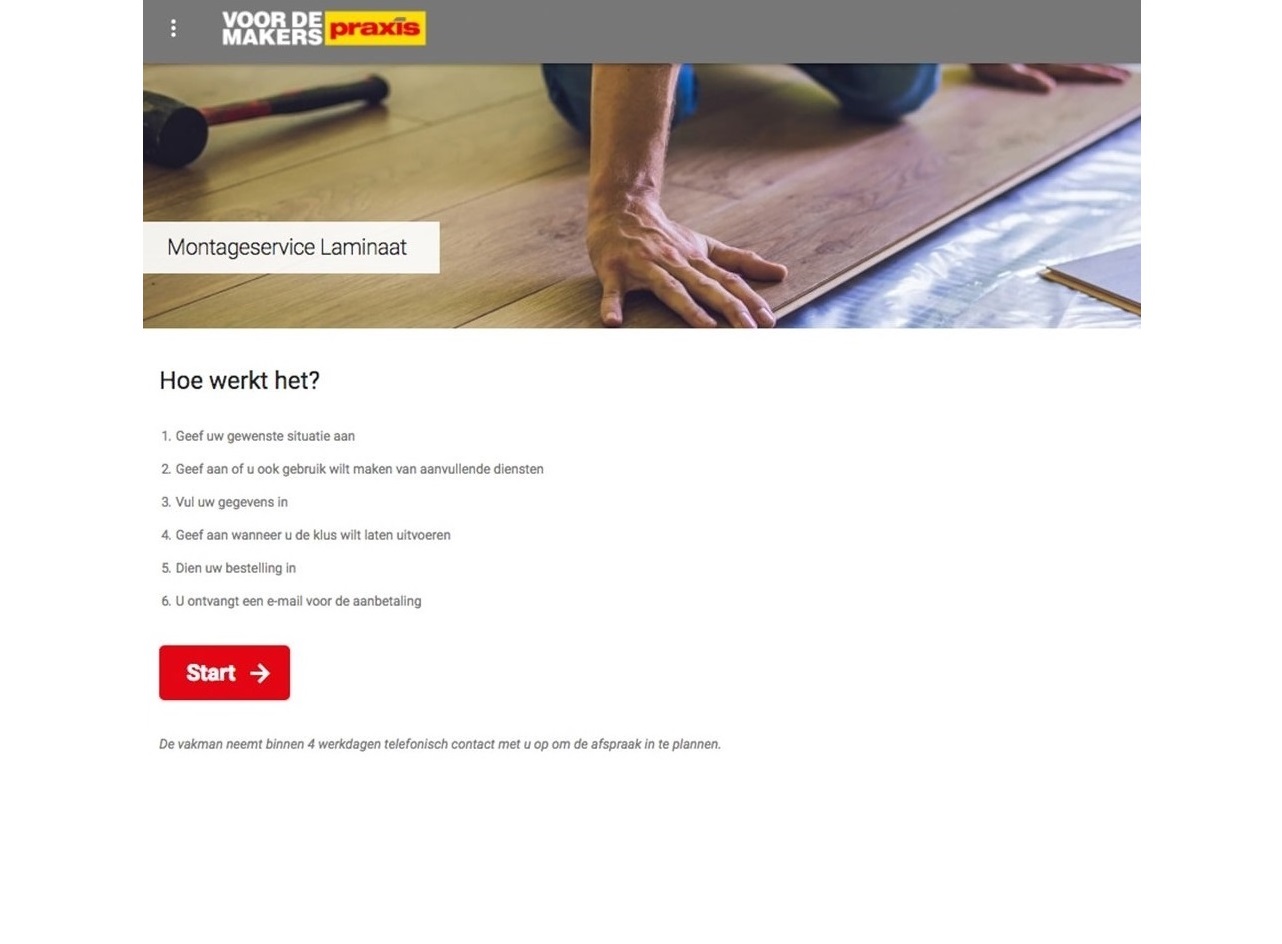
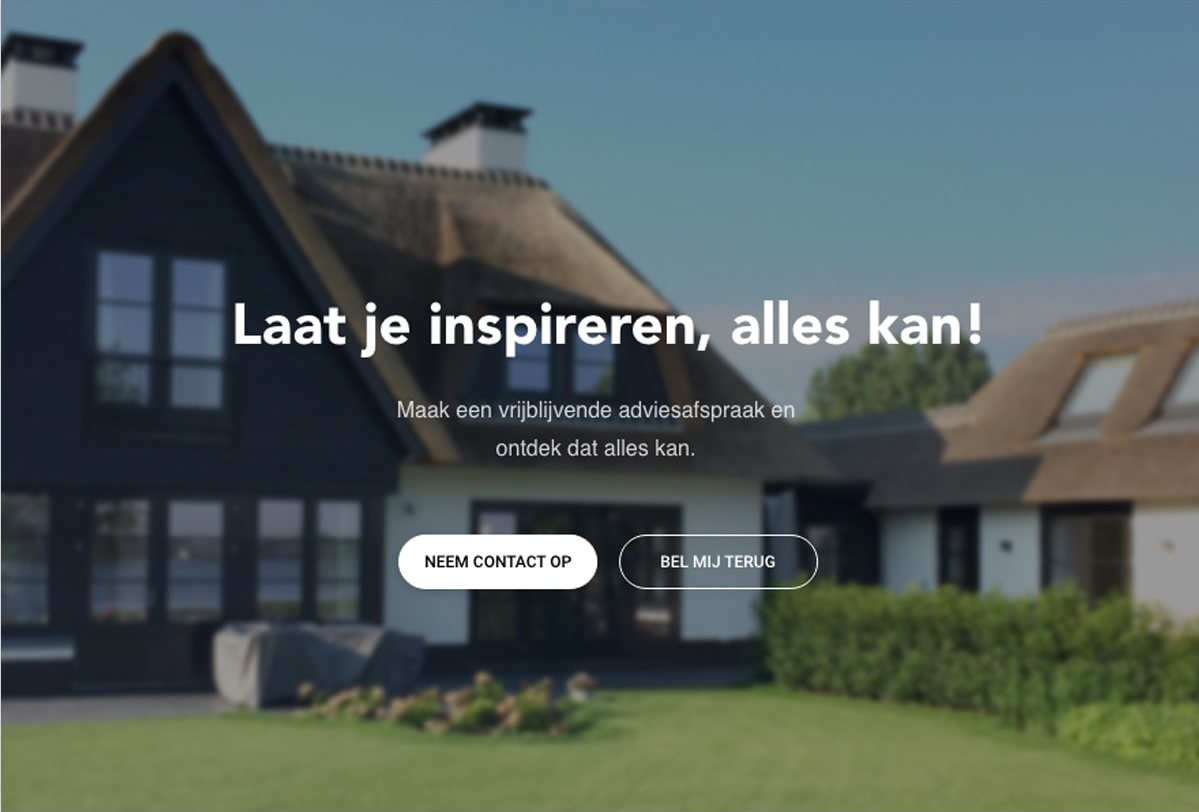
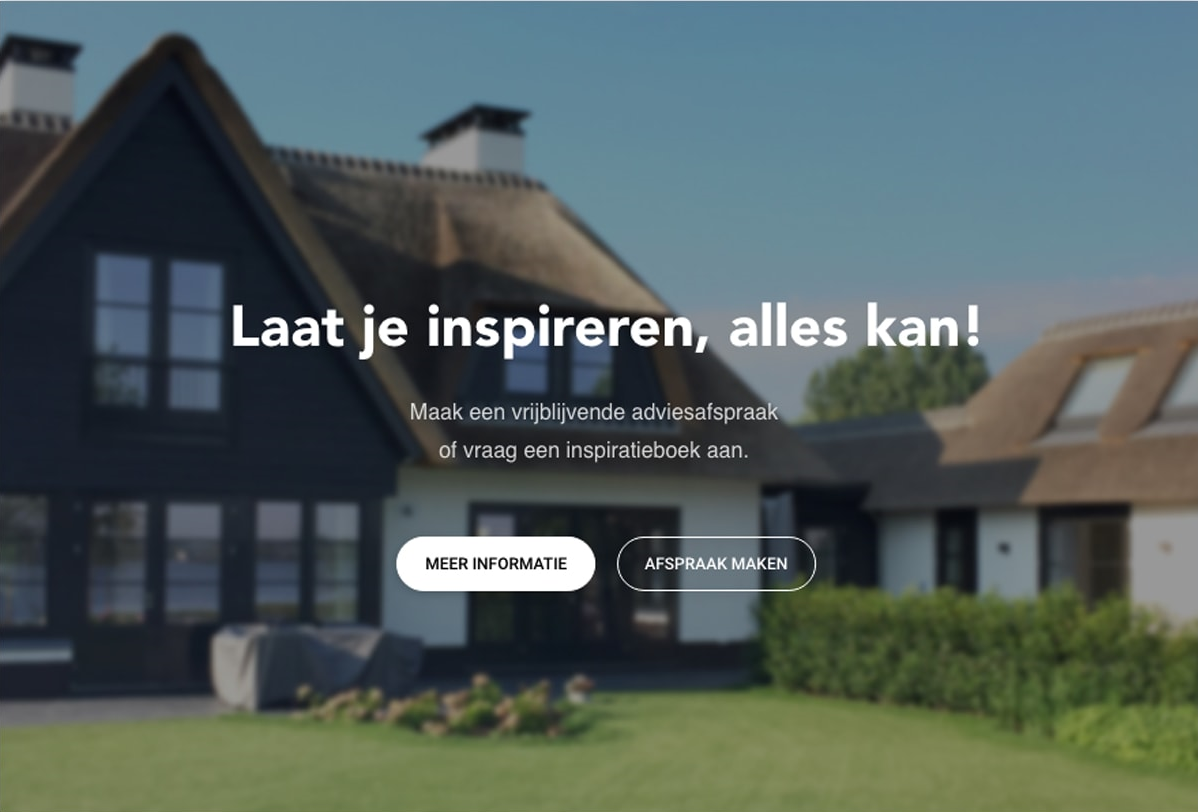
Voorbeeld van verbeteringen in het webdesign door data
Tools om data te analyseren
Je kunt diverse tools gebruiken om data te analyseren, zoals Google Analytics, Google Tag Manager en Heatmaps. Wij raden aan om verbeteringen altijd te testen door middel van A/B testing om te zien wat het beste werkt voor jouw bezoekers. Lees hierover meer in onze vorige blog.
Zelf de gebruiksvriendelijkheid testen
Wat je altijd zelf kunt doen om de gebruikersproblemen met je website te ontdekken, is:
- De responsiviteit van het webdesign op verschillende apparaten en browsers testen
- De werking en weergave van alle functies op verschillende appraten en browsers testen
- Derden vragen om kritisch naar je webdesign te kijken en hier feedback op te geven.
Levert jouw website niet de gewenste doelstellingen op? Zoals je kan zien kunnen de kleinste aanpassingen al een groot verschil maken. Wij helpen je graag verder om deze knelpunten in kaart te brengen en verbeteringen door te voeren in het webdesign om jouw doelstellingen te behalen.
 Door Marcel Brands
Door Marcel Brands