Video’s als headerafbeelding, scroll-jacking, material design en full screen navigatie. Dat waren een aantal webdesign trends van het afgelopen jaar. Maar het nieuwe jaar komt eraan en dat is een goed moment om de belangrijkste webdesign trends voor 2018 met jullie te delen.
Websites worden steeds flexibeler en dat betekent dat het vaste grid nog minder gebruikt zal worden. Daarnaast gaat de opmars van video en 360˚ beeld onverminderd door, zal de nadruk nog meer gaan liggen op karakteristieke typografie en uniek beeldmateriaal en wordt het mobile first design dankzij de aangescherpte regels van Google niet langer sturend, maar leidend. Ook heeft de GDPR grote gevolgen voor het webdesign.
Webdesign trends voor 2018 zijn:
1. Weg met het grid!
2. Toename van video en 360˚ beeld
3. Scroll animaties met CSS
4. Uitgesproken typografie
5. Unieke content met eigen beeld
6. Data afhankelijke content
7. Nieuwe privacy standaarden
8. 3D tools
9. En last but not least: mobile first!
1. Weg met het grid!
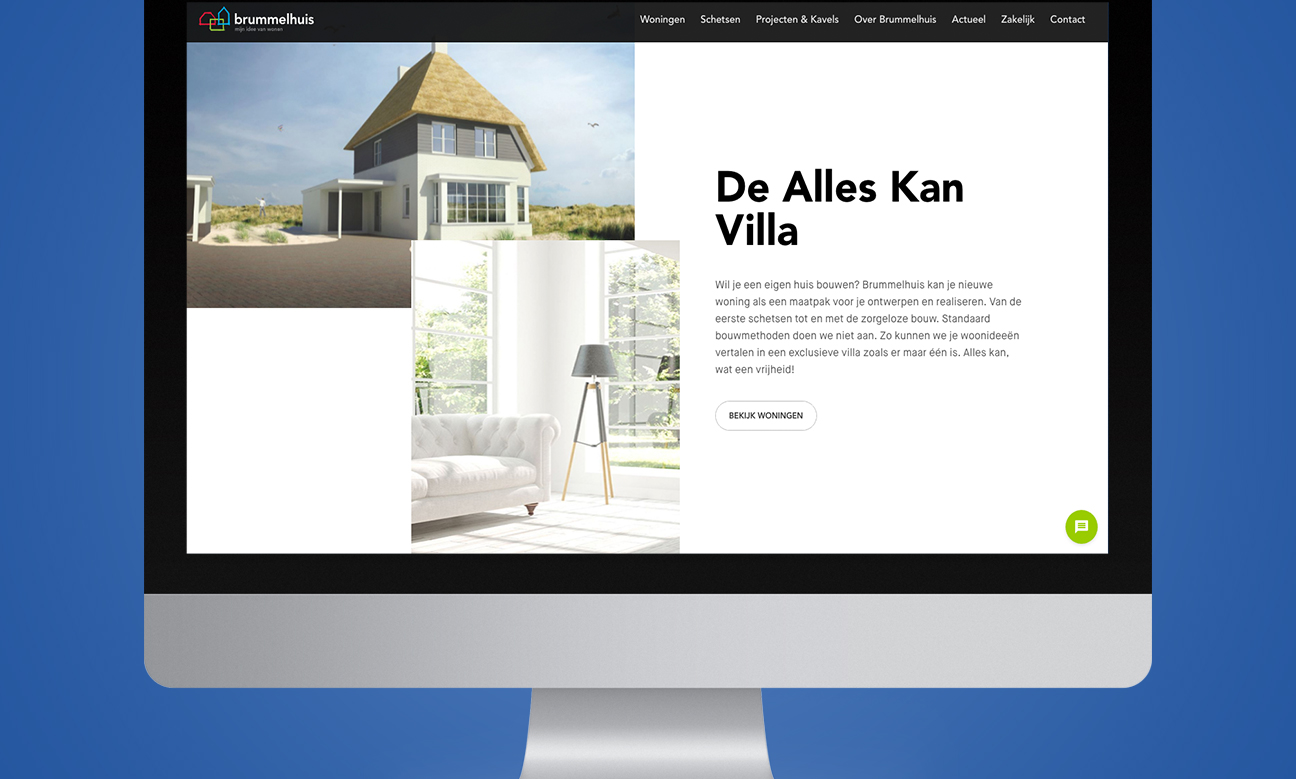
Grids worden doorgaans gebruikt als basis van een webdesign. Hiermee worden elementen in een vast stramien weergegeven, waardoor gebruikers eenvoudig door een site kunnen navigeren. Omdat webdesign steeds flexibeler wordt (vergelijkbaar met het karakter van drukwerk) zullen vaste stramienen steeds meer plaats maken voor logica. Er wordt minder gebruik gemaakt van grids, maar er wordt gekeken naar de meest logische plek om tekst te plaatsen. Dit bevordert de leesbaarheid en flow van een website.

2. Toename van video & 360˚ beeld
Video’s werden in 2017 al veelvuldig ingezet, maar zullen in 2018 een nog grotere rol gaan spelen. Video’s brengen boodschappen immers sneller en effectiever over dan tekst of stilstaand beeld. Met video’s is het ook makkelijker om lange verhalen of een specifieke sfeer over te brengen. Beeld zegt meer dan woorden.
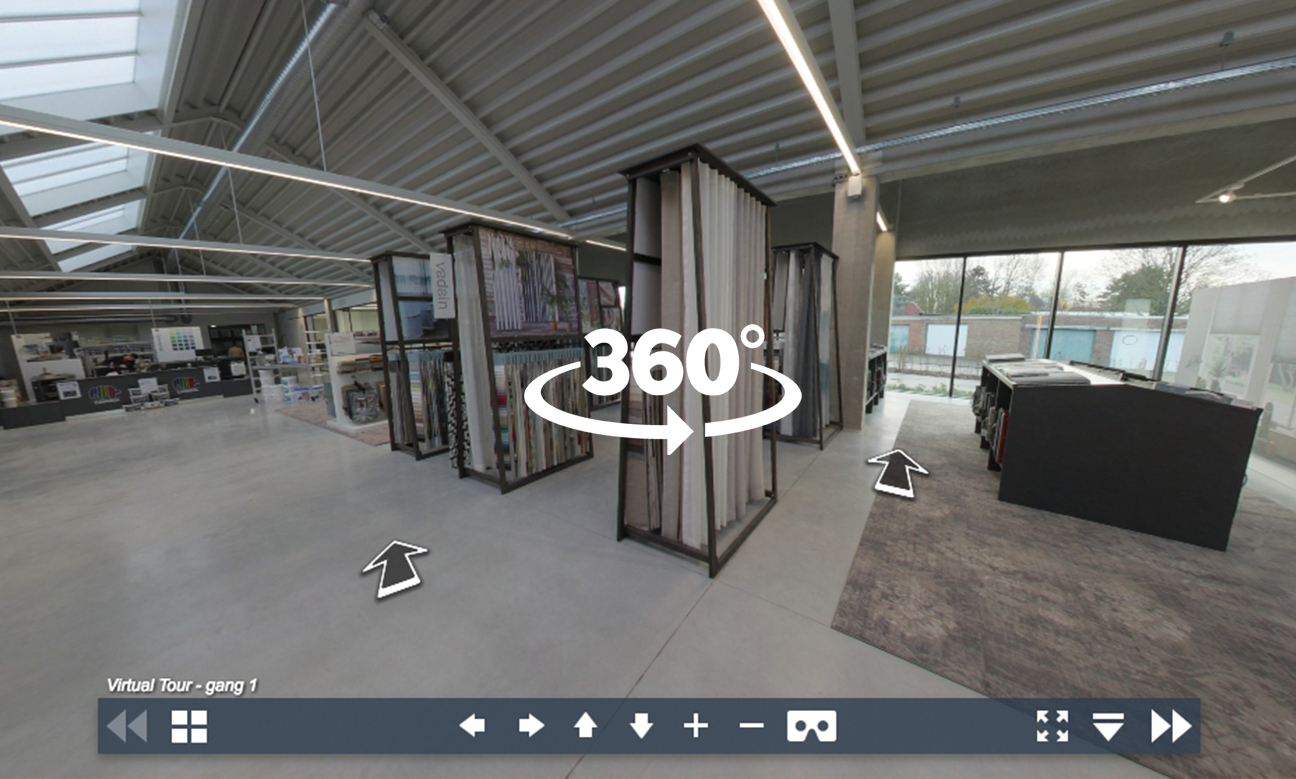
Ook het gebruik van 360˚ fotografie zal verder toenemen in 2018. Vele bedrijven schakelen fotografen in om online bezoekers een virtuele bedrijfstour te geven (denk bijvoorbeeld aan winkels, musea, dierenparken). Met behulp van 360˚ fotografie krijgen bezoekers een beeld van de locatie en kunnen ze alvast de sfeer proeven op afstand. Hiermee wordt sterk ingezet op het creëren van een ultieme user experience.

3. Scroll animaties met CSS
Bij lange webpagina’s wordt veelal gebruik gemaakt van scroll animaties die een bezoeker motiveren om verder te scrollen op de pagina. Deze scroll animaties werden in 2017 al veel gebruikt, maar zullen ook in 2018 een grote rol blijven spelen. De gemiddelde lengte van een pagina neemt namelijk steeds verder toe.
Ook wordt er de laatste jaren steeds meer gebruik gemaakt van GIF-jes of webanimaties op basis van CSS. Er is minimale data voor nodig om deze animaties in te laden, waardoor dit niet ten koste gaat van de paginasnelheid. Deze animaties worden niet alleen gebruikt vanwege de look-en-feel, maar worden ook functioneel ingezet om de conversie te verhogen.
4. Uitgesproken typografie
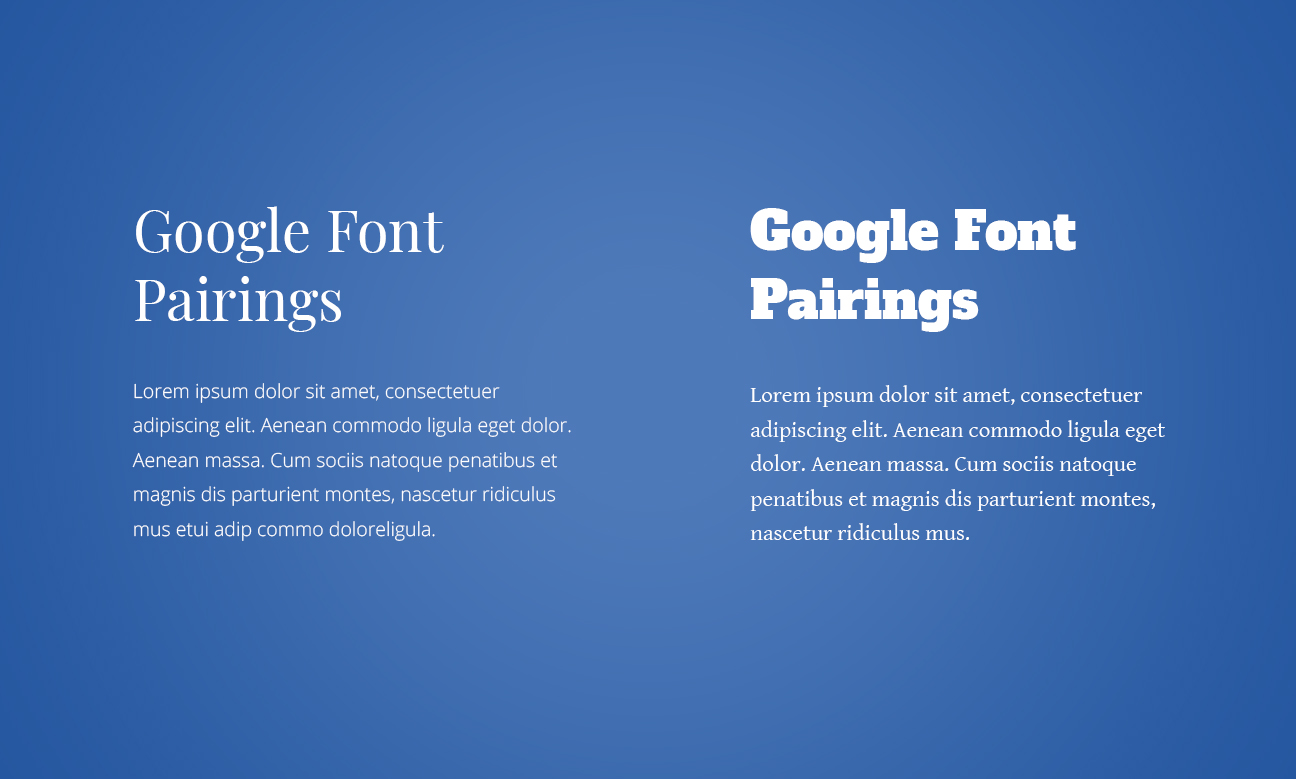
Het gebruik van uitgesproken typografie zal toenemen. Steeds vaker wordt een karakteristieke koptekst gecombineerd met bescheiden platte tekst. Typografie is erg belangrijk omdat deze mede bepalend is voor de look & feel van de website.

5. Unieke content met eigen beeld
In 2018 blijft beeld één van de meest bepalende factoren van een website. Bedrijven zullen vaker investeren in eigen fotografie of eigen illustraties voor unieke content op hun website.
Unieke content is cruciaal en maakt bedrijven onderscheidend; Als een website er hetzelfde uitziet als die van de concurrent, is de kans groot dat de bezoeker een keuze tussen de twee bedrijven gaat maken op basis van andere aspecten (zoals de prijs, aanbod etc.). Mede daarom wordt unieke content steeds belangrijker.

6. Data-afhankelijke content
Als voortborduring op 2017 wordt in 2018 wordt nog meer data gebruikt dan voorheen om websites te personaliseren. Bijvoorbeeld: De uitgelichte reizen op homepagina van een reisaanbieder kunnen afhankelijk zijn van het weer. Als het buiten erg koud en nat is, zullen zonvakanties worden getoond.
Natuurlijk hangt dit ook samen met de data die bekend is van de bezoeker (door middel van cookies). Heeft de bezoeker eerder gezocht op zonvakanties? Dan is de kans groter dan op de homepagina alvast een aantal zonvakanties staan uitgelicht.
Willen we gepersonaliseerde content aanbieden dan zullen we vanaf 28 mei 2018 wel rekening moeten houden met het onderstaande.
7. Nieuwe privacy standaarden
Op 28 mei 2018 zal de GDPR in werking treden en dat heeft ook gevolgen voor het webdesign. Gebruikers zullen geïnformeerd moeten worden over de dataverzameling en voor elk doel zal expliciet toestemming gevraagd moeten worden. Een standaard cookie melding zal niet meer volstaan. Maak inzichtelijk wat voor soort persoonsgegevens er verzameld worden en bepaal op basis daarvan hoe je dit aan een bezoeker kan communiceren.
8. 3D tools
In 2017 werden de eerste 3D-tools geïmplementeerd in websites. Deze trend zal zich voortzetten in 2018. Denk bijvoorbeeld aan een webshop voor auto’s, waarin een bezoeker een volledige auto in 3D kan bekijken of zelf een andere kleur kan geven. In sommige gevallen is het zelf mogelijk om als bezoeker het 3D-object live aan te passen. Bijvoorbeeld door de auto een open dak te geven.
9. Mobile first design
Al in 2014 was het aantal mobiele webgebruikers groter dan op desktop. Dit aantal is in de afgelopen jaren sterk toegenomen. Vooral als het gaat om online aankopen heeft er een behoorlijke verschuiving plaatsgevonden naar mobiel. Google heeft aangekondigd om in 2018 de google mobile-first index uit te rollen. Met behulp van deze index worden websites op basis van de mobiele content geïndexeerd en gerankt. Des te meer redenen om te zorgen dat een webdesign in eerste instantie op mobiel wordt opgemaakt! Mobile first is niet langer sturend, maar leidend.

 Door Marcel Brands
Door Marcel Brands